31.8.11
Cara Mematikan Refrash Otomatis (Auto Reload)
Cara Membuat Readmore Otomatis
- Masuk ke acount blogger
- Pilih Edit Html
- Ceklis "Expand Widget Template"
- Download template terlebih dahulu, antisipasi jika terjadi kesalahan,
- Cari kode: </head> dan masukkan kode berikut tepat di bawahnya:
- Cari kode: <data:post.body/> atau <p><data:post.body/></p> dan ganti dengan kode di bawah ini:
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>»»   Readmore...</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
- Preview atau pratinjau terlebih dahulu. Jika hasilya sempurna segera simpan.
- Selesai.
26.8.11
Jangan Memasang Refresh Otomatis di Blog!!!
Setelah sharing ke beberapa teman, ternyata banyak di antara mereka juga mempunyai perasaan sama, "sama-sama tidak suka" dan "malas" mengunjungi blog yang ada auto reloadnya. Tentunya, jika seperti itu justru akan mengurangi pengunjung dan merugikan diri sendiri. Menurut saya, jangan pasang auto reload/refresh otomatis!!
Selamatkan Ponsel Android Kalian dari Malware!!!
PARA pengguna ponsel cerdas (smartphone) berbasis Android sebaiknya berhati-hati dengan serangan virus. Sebab, lebih dari 50 aplikasi Android sudah terinfeksi malware DroidDreamLight (DDLight).
Agar ponsel atau gadget berbasis Android Anda tidak terkena serangan tersebut, PT Prosperita ESET Indonesia memberi tips berikut ini.
1. Kunci selalu perangkat Anda. Gunakan kode sandi (password) untuk mengakses perangkat komunikasi Anda.
2. Jika akan memasukkan data pribadi, lakukan hanya untuk aplikasi yang disediakan pengembangnya. Misal, unduhlah aplikasi Facebook hanya dari situs Facebook.
3. Tidak menyimpan informasi dalam smartphone.
4. Matikan layanan geo-location.
5. Aktifkan sistem proteksi password.
6. Hapus foto-foto pribadi yang tidak ingin Anda sebarkan.
7. Hindari menginstal aplikasi dari pengembang yang tidak dikenal. Jika sudah terlanjur mengunduh, hentikan dulu aktivitas online banking dari perangkat bergerak.
8. Cermati aplikasi yang ingin Anda unduh dan instal. Perhatikan apakah aplikasi telah diunduh ratusan ribu kali, memiliki rating tinggi, sudah ada sejak lama dan pengembang aplikasi dipercaya kalangan industri?
9. Hindari memasukkan data pribadi saat mengklik sebuah link di email.
10. Instal aplikasi keamanan dan aktifkan program antivirus di Android Anda. [newsviva.com]
25.8.11
Cara Membuat Auto Reload Atau Refresh Otomatis
1. Login di Blogger,
2. Masuk Design/Rancangan > Edit HTML,
4. Cari kode berikut <meta http-equiv="refresh" content="10"/> (angka '10' dapat hitungan detik. Dapat diganti sesuai selera)
5. Selesai.
Semoga bermanfaat ber-bagi ini. :D
24.8.11
Install Windows 7 dan Windows 8 Menggunakan Flash disk
- USB Flash disk
- File Windows 7, Windows 8 atau Vista.
- Yang terpenting adalah mempersiapkan mental. Artinya harus siap terjdi yang nggak diinginkan karena kesalahan anda sendiri. :P


23.8.11
Melihat Statistik Blog Dengan Shinystat
2. Bisa mengetahui berapa banyak pungunjung yang datang tiap harinya dan juga berapa total pengunjung yang mampir di web/blogmu.
3. Bisa mengetahui para pengunjung kamu itu datangnya lewat mana, maksudnya lewat search engine atau lewat blog orang lain atau leangsung datang ke blogmu. itu semua juga ada statistiknya.
4. Kalo datangnya lewat search engine, kita bisa tahu kata kunci (keyword apa yang diketikkan) sehingga dia bisa nyasar ke blog kamu.
5. Bisa mengetahui dari mana asal negara pengunjung blog.
6. Informasinya up-to-date, jadi kapan aja bisa berubah, tidak seperti di google analytics yang informasinya baru bisa diketahui sahari kemudian.
7. Dll.
Melihat Jejak Pengunjung Dengan Google Analytics
Google Analytics berbeda dengan Hit Counter. Hit Counter biasanya hanya menghitung jumlah pengunjung yang datang untuk menjenguk (emangnya sakit). Sedangkan Google Analytics tidak hanya menghitung jumlah para pengunjung tapi juga data-data yang lainnya, misalnya tentang:
- Daftar di http://google.com/analytics.
- Templat > Edit HTML. Paste kode/script yang udah dikopi kedalam tag HTML yaitu sebelum tag </body>
- Kembali lagi ke google.com/analytics, kamu harus mengklikCheck Status dulu dan kalau udah berhasil akan ada tandanya tapi jika belum saya sarankan mencoba lagi.
Trik Membuat Hasil Pencarian Google Search Tampil di Halaman Posting
1. Open results on Google in the same window (ditampilkan di halaman yang sama)
2. Open results on Google in a new window (ditampilkan dihalaman yang baru)
3. Open results within my own site (ditampilkan di site yang kita kehendaki).
Yang paling mudah adalah memakai cara yang pertama dan kedua, tapi cara ini membuat pungunjung yg melakukan pencarian kurang begitu antusias karena hasil pencariannya tidak lagi berada di blog kita. Kalo menurutku cara yg ketiga yang paling bagus, karena hasil pencariannya akan langsung berada di dalam web/blog kita. Ttapi cara ini membutuhkan beberapa trik agar bisa tampil di dalam postingan blogger. Yang pengen tahu beginilah caranya :
1. Buat postingan di blogger, tapi isinya kosong. trus dikasih judul.
2. Ganti tanggal postingnya ke tanggal yg lebih lama biar tidak muncul di halaman utama. caranya klik link "Post Option" (kiri bawah) kemdian yang didalam kotak "Post date and time" itu tanggalnya diganti. kalo sudah "Publish Post"
3. Masuk di "edit post" trus klik kanan link "View" pada judul postingan kosong yang km buat tadi, trus pilih "Copy link location" (bagi yg pake opera). Intinya yaitu mengambil link dari judul postingan kosongmu tadi.
3. Selanjutnya yaitu Login di google adsense, trus buat "Adsense for search".
5. lakukan beberapa settingnya, seperti memlih tampilan dan lain2.
6. Kemudian saat masuk ke pilihan "Opening of search results page" pilih yang "Open results within my own site", trus isikan link postinganmu tadi kedalam kotak dibawahnya.
7. Lalu didalam kotak "Enter width of results area:" ganti menjadi angka yg lebih kecil supaya muat di dalam bagian utama (postingan) blogmu. Minimal 500 px.
8. Ikuti terus langkah berikutnya sampai km nanti dikasih script dari google. Biasanya akan ada dua script, yang pertama untuk Foor Search Enginenya, yang kedua untuk hasil pencariannya.
9. Copy script yg pertama dan taruh di blogger, "Page element-->Add page element -->Html/Javascript".
10. Script yang kedua juga sama, copy ke "Page element-->Add page element -->Html/Javascript", tapi kemudian geser/taruh pagelement script yang kedua tadi, ke bawah dari element utama/postingan. (mudeng gak ya).
11. Save/simpan. (sumber: kendhin.com)
Free Trial SpeedConnect Internet Accelerator Terbaru
SpeedConnect Internet Accelerator 8.0 merupakan salah satu aplikasi berbasis windows yang mempunyai fungsi untuk meningkatkan kecepatan internet. Ingat, SpeedConnect Internet Accelerator 8.0 ini hanya bersifat membantu meningkatkan saja. Tentunya yang paling penting ialah provider internet yang digunakan.
- FASTER internet connection
- Browse FASTER
- Send and receive e-mail FASTER
- Download and upload files FASTER
- Play online games FASTER
- Improve Skype connection
- NO adware, NO hardware installation
- NO service subscription, NO monthly fees
- NO new hardware installation
- FASTER internet connection
- Browse FASTER
- Send and receive e-mail FASTER
- Download and upload files FASTER
- Play online games FASTER
- Improve Skype connection
- NO adware, NO hardware installation
- NO service subscription, NO monthly fees
- NO new hardware installation
- Optimizes all internet connection types
- User friendly
- Quick Optimizer option
- Advanced Customization
- Tool and Wizards
- Load/Save Settings
- Optimization Report
- Connection Analyzer
- SpeedConnect requires Microsoft .NET Framework 2.0!
- If you cannot run SpeedConnect after installation,
22.8.11
Cara Membuat Read More Otomatis Pada Artikel Postingan Blogger

Membuat Related Posts dengan Thumbnail (Bergambar)

Berikut cara-caranya:
1. Buka menu Design -> Edit HTML
2. Beri centang pada "Expand Widgets Templates"
3. Letakkan kode berikut diatas </div>
<!--Related Posts with thumbnails Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
height:100%;
min-height:100%;
padding-top:10px;
padding-left:15px;
padding-right:15px;
}
#related-posts h2{
font-size: 1.3em;
color: black;
font-family: Arial;
margin-bottom: 0.75em;
}
#related-posts a{
color:black;
}
#related-posts a:hover {
background-color:#eeeeee;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLmDqYe2KOxGq-LJceTc7EdfydVgy1fHHtEBC0AkilJKSU3yTXLdEYspUTmW5_MXh8Gxdyf5qdnWq8rIf1iLvH8fmaeCOMFgePnVt5PZJCm6NoEhDdLmsKcb6eaUFEZAsGFzeqTok5oDk7/";
var maxresults=5;
var splittercolor="#cccccc";
var relatedpoststitle="You might also like:";
</script>
<script src='http://hbhost.googlecode.com/files/related-posts-with-thumbnails-for-blogger.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails End-->
4. Lalu cari <p class='post-footer-line post-footer-line-1'/>
5. Kalau tidak ketemu coba cari post-footer-line
6. Letakkan kode berikut dibawahnya.
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<!-- Related Posts with Thumbnails Code End-->
7. Kalau sudah Save template anda.
Keterangan:
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLmDqYe2KOxGq-LJceTc7EdfydVgy1fHHtEBC0AkilJKSU3yTXLdEYspUTmW5_MXh8Gxdyf5qdnWq8rIf1iLvH8fmaeCOMFgePnVt5PZJCm6NoEhDdLmsKcb6eaUFEZAsGFzeqTok5oDk7/" menunjukkan gambar yang muncul pada postingan yang tidak memiliki gambar. Anda bisa mengganti gambar tersebut dengan gambar lain.
var maxresults=5 menunjukkan jumlah postingan yang muncul pada related post. Silahkan atur jumlah postingan yang mau ditampilkan dengan mengganti angkanya.
var splittercolor="#cccccc" menunjukkan warna garis pemisah. Ganti cccccc dengan kode warna yang anda inginkan.
var relatedpoststitle="You might also like:" menunjukkan judul related post. Ganti teks yang berwarna merah dengan judul yang anda inginkan.
21.8.11
Cara Menghilangkan Tulisan "Subscribe To Post (Atom)" di Blog
Bagi anda yang merasa tulisan ini tidak perlu tampil, anda bisa menghilangkannya dengan cara berikut ini:
1. Login ke Blogger. Klik menu Layout > Edit HTML
2. Beri tanda centang pada "Expand Widget Template"
3. Lalu cari kode di bawah ini:
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
4. Kalau sudah ketemu, hapus kode tersebut, lalu klik Save Template
5. Selesai.
18.8.11
Cara Membuat Text Area
Dan Biasanya para BLOGGER menggunakan Text Area ini untuk bertukar link.
berikut cara pembuatannya :
- Login ke Blogger
- Kemudian klik Tata Letak dan Elemen Halaman
- Klik Tambah Gadget
- Pilih HTML/JavaScript (yang biasa dipakai)
- Masukkan kode Text Area dengan tulisan:
atau kode ini:
<div align="center"><textarea cols="55" name="txt" rows="100" style="height: 144px; width: 300px;" wrap="VIRTUAL">Tulisan letakkan di sini</textarea></div>
hasilnya akan menjadi seperti ini:
Menambah Elemen Header dan Membagi Beberapa Kolom

- Login ke Blogger > Tata LeTak > Edit HTML
- Backup template untuk menghindari kesalahan.
- Cari kode ]]></b:skin>
- Tambahkan kode berikut di atas kode atas
#under_header1{
}
#under_header2{
float:left;
width:33.33%;
}
#under_header3{
float:left;
width:33.33%;
}
#under_header4{
float:right;
width:33.33%;
}
- kemudian cari kode:
<b:section class='header' id='header' maxwidget="1" showaddelement="no"> </b:section> </div>
Tambahkan kode berikut persis di bawah kode di atas:
<div id="under_header1">
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id="under_header2">
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id="under_header3">
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id="under_header4">
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
- Simpan template, selesai.
- Jika ingin sperti ini:

- ubah poin ketiga di atas menjadi:
#under_header1{
float:left;
width:33.33%;
}
#under_header2{
float:left;
width:33.33%;
}
#under_header3{
float:right;
width:33.33%;
}
#under_header4{
float:left;
width:100%;
}
- Jika ingin seperti ini:

- ubah poin tiga dengan ini
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;
}
#under_header3{
float:left;
width:25%;
}
#under_header4{
float:right;
width:25%;
}
- Jika ingin lebih banyak seperti ini:

- ganti lagi poin tiga dengan ini:
#under_header1{
}
#under_header2{
float:left;
width:50%;
}
#under_header3{
float:right;
width:50%;
}
#under_header4{
float:left;
width:33.33%;
}
#under_header5{
float:left;
width:33.33%;
}
#under_header6{
float:right;
width:33.33%;
}
#under_header7{
float:left;
width:25%;
}
#under_header8{
float:left;
width:25%;
}
#under_header9{
float:left;
width:25%;
}
#under_header10{
float:right;
width:25%;
}
#under_header11{
float:left;
width:50%;
}
#under_header12{
float:right;
width:50%;
}
#under_header13{
float:right;
width:50%;
}
]]>
- dan poin empat akan seperti ini:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='ali rachmad (Header)' type='Header'/>
</b:section>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
aaa<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<div id='under_header5'>
<b:section class='header' id='underheader5' preferred='yes'/>
</div>
<div id='under_header6'>
<b:section class='header' id='underheader6' preferred='yes'/>
</div>
<div id='under_header7'>
<b:section class='header' id='underheader7' preferred='yes'/>
</div>
<div id='under_header8'>
<b:section class='header' id='underheader8' preferred='yes'/>
</div>
<div id='under_header9'>
<b:section class='header' id='underheader9' preferred='yes'/>
</div>
<div id='under_header10'>
<b:section class='header' id='underheader10' preferred='yes'/>
</div>
<div id='under_header11'>
<b:section class='header' id='underheader11' preferred='yes'/>
</div>
<div id='under_header12'>
<b:section class='header' id='underheader12' preferred='yes'/>
</div>
<div id='under_header13'>
<b:section class='header' id='underheader13' preferred='yes'/>
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
- Simpan dan semoga berhasil. ;)
Pasang Tombol Like Facebook
Cari kode
Copy paste kode berikut di atas atau di bawah kode di atas:
Sebetulnya kode default like facebook tanpa menambah apapun juga bisa berfungsi, seperti terlihat pada blog ini. Namun, jika ingin agar tombolnya berfungsi untuk like per posting tinggal meletakkan kode like facebooknya di dalam kode
Maka, dengan cara ini tombol like akan tampil di setiap halaman posting.
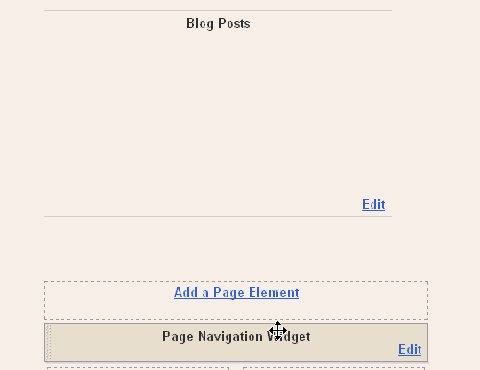
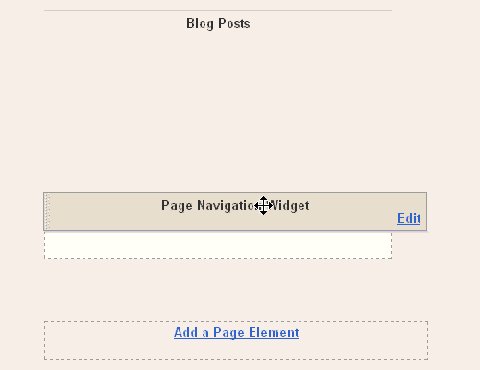
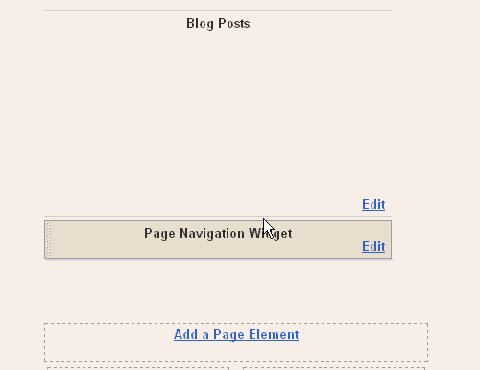
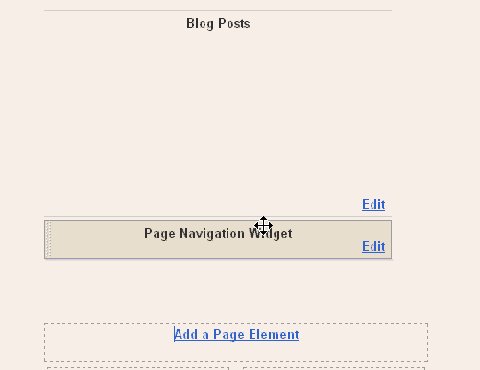
Memasang Navigasi Halaman (Page Navigation)
Menu navigasi halaman adalah fitur blog pengganti untuk tulisan "posting lama" dan "posting baru". Jika anda tau contoh dari menu navigasi halaman ini, anda bisa lihat screenshootnya dibawah ini:

Jika kalian tertarik ingin mengganti bentuk posting lama dan posting baru di blog kalian dengan model menu navigasi (page navigation) berbentuk nomor, silahkan ikuti beberapa petunjuk dibawah ini:
- Login di blogger
- Kemudian masuk ke menu page element
- Setelah itu, klik add gadget dan pilih html/javascript
- Copy paste kode dibawah ini ke form page gadget yang baru anda tambahkan tanpa diberi judul:
- Klik simpan/save
- Selanjutnya drag and drop page element/gadget tersebut di bagian bawah Blog Post, seperti contoh gambar dibawah ini:
Cara Mengganti Akun Login Blogspot
Langkah-langkahnya sebagai berikut:
- Buat alamat email gmail baru atau gunakan alamat email yang sudah ada tapi belum digunakan daftar di blogspot, (yang rencananya akan digunakan untuk login) misalkan, 'EmailKedua'
- Login akun blogger lama (EmailPertama)
- Klik Pengaturan > Izin
- Klik tombol MENAMBAH PENULIS
- Undang EmailKedua untuk menjadi penulis.
- Masuk/login dengan akun EmailKedua. (Agar tidak repot logout dan login lagi, gunakan 2 browser yang berbeda untuk membuka kedua akun tsb. Misalkan Internet Explorer untuk masuk/login EmailPertama sedangkan Firefox, Opera atau Safari untuk membuka EmailKedua)
- Buka EmailKedua yang berisi undangan menjadi penulis dan konfirmasi kesediaan anda di blog milik EmailPertama.
- Ikuti langkah-langkah selanjutnya.
- Refresh halaman Pengaturan > Izin. Di sini Anda akan mendapati EmailKedua telah menjadi salah satu penulis di blog anda.
- Berikan admin previleges pada EmailKedua dengan mengklik berikan previlese admin.
- Pilih Pengaturan > Izin.
- Anda akan melihat dua akun penulis, yaitu EmailPertama dan EmailKedua.
- Hapus akun EmailPertama. Sehingga sekarang satu-satunya penulis di blog tersebut adalah akun EmailKedua.
- Selanjutnya, apabila anda ingin masuk atau login ke blog tersebut, anda harus menggunakan akun EmailKedua.
Berpendapatan Google Adsense Tanpa Akun Google Adsense
Adsense revenue sharing sites adalah websites yang membagi keuntungan Adsense mereka dengan referrals nya. Biasanya bergabung dengan situs ini, kamu harus aktif dengan mengirim atau submitting sebuah articles atau bookmarks kepada situs tersebut. kemudian dalam tampilan artikel yang kamu kirim akan ada iklan Adsense ads. Nah, kamu akan mendapat bagian keuntungan untuk setiap iklan google adsense yang pengunjung lihat maupun klik.
Sebagian besar situs Adsense revenue sharing adalah berbahasa inggris, tetapi sekalilagi jangan sedih, ada satu situs Adsense revenue sharing yang bisa ditulis dalam 34 bahasa, termasuk bahasa Indonesia. Anda tidak perlu mengarang kreatif suatu artikel, tapi hanya butuh merangkum 350 kata, minimal tentang suatu media, baik itu buku,film, artis, website, artikel orang lain maupun bikinan kamu sendiri dst.
Masuk ke: http://gado-gado-meriah.blogspot.com/2011/08/mendapat-penghasilan-dari-google.html
Mempercepat Koneksi Internet
Caranya sebagai berikut:
- Klik Start->Run->ketik ”gpedit.msc” (tanpa tanda petik“) Ini akan memunculkan tampilan “Windows Policy”.
- Kemudian masuk ke: Local Computer Policy–>Computer Configuration–>Administrative Templates–>Network–>QOS Packet Schedule.
- Kemudian di tampilan kanan pilih “Limit Reservable Bandwidth”, disitu tertulis “Not Configured” -> doubel klik (ada tampilan baru, “Limit reservable bandwidth Properties”).
- Jika ingin tahu keterangannya buka di bagian “Explain”. Di situ tertulis keterangan windows secara default menggunakan 20% bandwidth kita.
- Kembali ke “Setting” dan pilih “Enabled” lalu ganti 20 % menjadi 0%. Klik Ok.
- Selesai.[m-alwi.com]
17.8.11
Parse HTML Tools
Cara Menampilkan Tanggal Post (Post Date) Blogger di Waktu Yang Sama
Jika anda ingin menampilkan post date di setiap posting yang dipublish di hari yang sama. Seperti pada blog saya berikut cara memecahkannya. Untuk lebih jelas silahkan lihat gambar di bawah ini.

Lihat, yang diberi tanggal hanya artikel yang paling akhir. Untuk mengatasinya ikuti langkah berikut:
1. Login ke akun blogger anda
2. Klik Design
3. Klik tab Edit HTML
4. Ceklis kotak kecil "Expand Widget Template"
5. Cari kode di bawah ini.
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
6. Hapus kode tersebut kemudian ganti dengan kode dibawah ini.
<b:if cond='data:post.dateHeader'>
<script>var ultimaFecha = '<data:post.dateHeader/>';</script>
<h2 class='date-header'><data:post.dateHeader/></h2>
<b:else/>
<h2 class='date-header'>
<script>document.write(ultimaFecha);</script>
</h2>
</b:if>
7. Klik Save.
8. Selesai dan hasilnya seperti di bawah ini.

Menghapus Label di Blogger
1. Dashboard - Posting - Edit Posts
2. Di bagian kiri, klik label yang ingin Anda hapus. Misalnya Anda ingin menghapus sebuah label bernama "Tutorial".


3. Klik "Label Actions" arahkan kebawah hingga Anda menemukan Remove Label yang dibawahnya ada sebuah label bernama "Tutorial". Klik label yang akan dihapus tersebut (label bernama "Tutorial".

4. Selesai.
14.8.11
Cara Menggabungkan File Yang Dipecah .001

- Jalankan program HJSplit.exe (tidak perlu diinstall)
- Lalu Klik Join
- Kemudian klik Input File dan browse file yang hendak digabung (cukup file yg berekstensi .001 dan sisanya secara otomatis akan diekstrak, tapi pastikan semua file .001 sampai .00x berada pada folder yang sama).
- Klik Start untuk memulai penggabungan.
- Perlu diketahui waktu akan join, file yang akan terdeteksi hanya file .001 sedangkan .002 dan seterusnya tidak akan terlihat. Namun file .002 dan seterusnya akan otomatis akan ikut dijoin
- Download file HJSPLIT
12.8.11
Membuat dan Mengganti Favicon
2. Masukkan gambar tersebut di sini dan setelah itu tekan Generate Favicon Ico, seperti gambar berikut:
3. Selanjutnya download/simpan di komputer. Sebelum download kalian bisa menyisipkan teks di favicon baru itu. Lihat gambar..!
Menampilkan Related Post (Postingan terkait)
1. Login ke blogger Anda
2. Masuk Tata Letak atau Layout
3. Klik edit HTML
4. Beri tanda centang pada Expand This Widget
5. Cari kode ini <data:post.body/>
6. Untuk blog yang ada readmore, cari kode tersebut yang pertama (karena ada dua)
7. Copy semua kode di bawah ini dan letakkan dibawah kode di atas
<br/><br/>
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Posting Yang Berkaitan Berdasarkan Kategori :</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
8. Lihat tulisan Posting Yang Berkaitan Berdasarkan Kategori: Anda bisa ganti kata itu dengan kata-kata yang Anda kehendaki
9. Anda lihat kode <h3> kode itu bisa Anda ganti dengan h4 h5 dst. Ini dimaksudkan untuk mengubah ukuran font Posting Yang Berkaitan Berdasarkan Kategori, menjadi besar atau kecil
10. Simpan template dan selesai.
11.8.11
Cara Mengganti Kursor Di Blog
- Login ke www.blogger.com
- Klik rancangan
- Edit Html
- Download template lengkap, sebagai backup data bila terjadi kesalahan
- Centang Expant Template widget
- Cari kode seperti ini </head> (gunakan ctrl+f untuk search)
- Copy kode dibawah ini tepat diatas kode </head>
Terakhir simpan dan selesai.
Keterangan: kode yang berwarna merah adalah url ikon kursor anda. Kita dapat menggantinya dengan berbagai pilihan di sini.
10.8.11
Memasang Google Translate Di Blog
Klik link berikut http://translate.google.com/translate_tools?hl=en
Pilih bahasa Blog anda kemudian copy/paste kode html/javascript diblog anda
selesai.
5.8.11
Menghilangkan Navbar Blogger
Untuk menghilangkan navbar blogger, sobat tinggal menambahkan kode di bawah ini pada style sheet CSS :
/* hilangkan navbar
----------------------------- */
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Atau bisa juga menaruh kode berikut persis di bawah kode <body> :
<style type='text/css'>
#navbar-iframe {display:none;}
</style>
Mau pilih yang mana? keduanya mempunyai fungsi yang sama yaitu menghilangkan navbar blogger. Masih bingung juga dalam pemasangan kode di atas? silahkan ikuti langkah-langkah berikut ini :
- Sign in di blogger
- Klik menu Template
- Klik menu Edit HTML
- Copy seluruh kode yang ada lalu save di komputer sobat sebagai backup data agar aman
- Copy kode berikut lalu paste di atas kode </style>
- Klik tombol Simpan Perubahan Template
- Selesai.
/* hilangkan navbar
----------------------------- */
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
- Sign in di blogger
- Klik menu Layout
- Klik menu Edit HTML
- Klik link bertuliskan Download Template Seluruhnya, silahkan save dulu untuk backup data
- Copy kode berikut lalu paste di atas kode
</style> - Klik tombol Simpan Template
/* hilangkan navbar
----------------------------- */
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
- Kamu harus Login dulu di Blogger.com / Blogspot.com
- Trus Pilih Layout --> Edit HTML
- Copy script berikut ke dalam tag head
display: none !important;
}
contohnya sebagai berikut :
-----------------------------------------------
Blogger Template Style
Name: Son of Moto (Mean Green Blogging Machine variation)
Designer: Jeffrey Zeldman
URL: www.zeldman.com
Date: 23 Feb 2004
Updated by: Blogger Team
----------------------------------------------- */
#navbar-iframe {
display: none !important;
}
/* Variable definitions
====================
5. Simpan dan selesai.
Selamat menikmati blog Anda tanpa navbar !!